I see that there has been a shortage of IT professionals for years. For this reason, programming, system administrator and IT training courses have been started at several companies in Hungary (and the other countries too) for several years. Now I describe what I think is necessary to create WordPress websites based on a unique/custom webdesign or template. The order is important, don’t start with point number 3. If you don’t understand point number 1, you won’t understand point number 2 either.
1. HTML
Learn the basics first. As a markup language, HTML unifies what makes the content displayed in a browser look almost the same on all platforms (e.g. Linux, Windows, MacOS, Android, iOS) and in all browsers (e.g. Firefox, Chrome, Edge). Because what happens when you type a web address into a browser bar? For example this: https://www.w3schools.com/html/
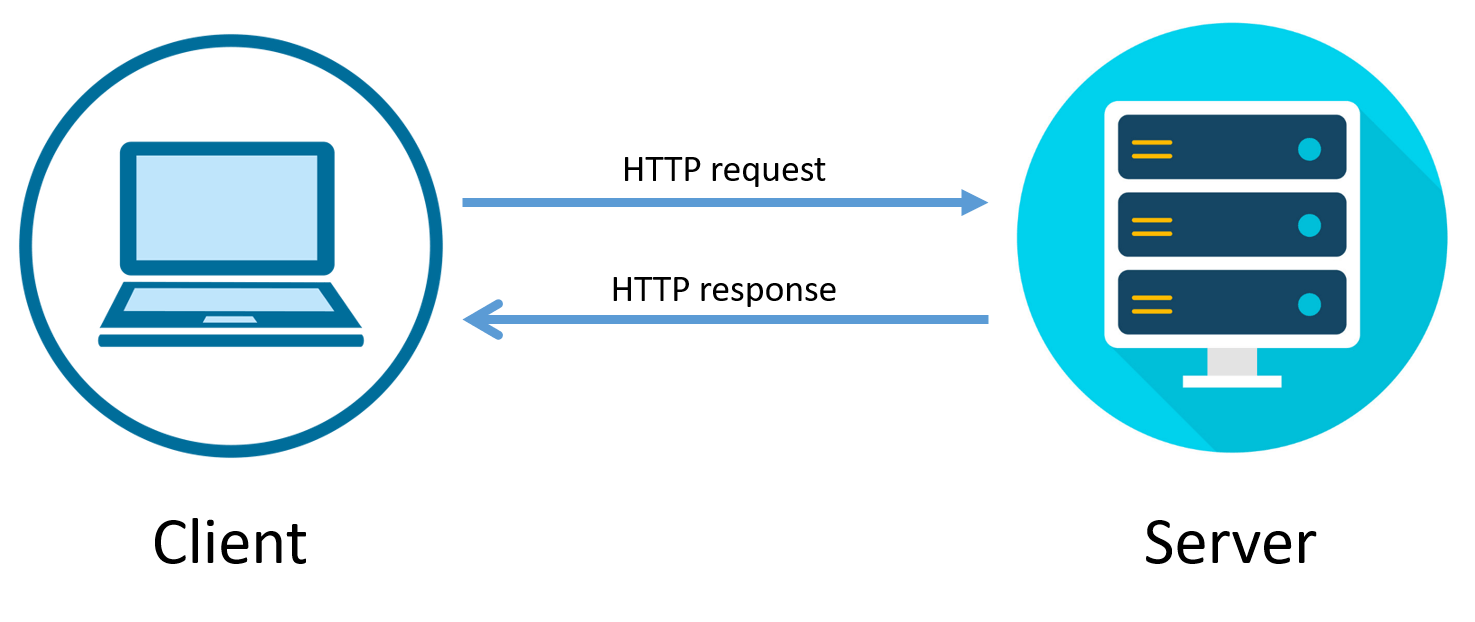
The browser retrieves (fetch) the page, content, file, whatever corresponding to the entered address. This called request. This is processed by the (web)server (which is on the “other side”) that receives this request, then process and responds to us. This is called a response. It is important to write all of this in English, because you won’t find too many useful things in Hungarian (or other non-English language), so I would also include a basic knowledge of the English language in a not so bracketed zero place. After processing, we receive the processed response, which in this case is an HTML code. The developer of w3schools.com has already made the answer (aka response) for this web address, i.e. a web page, which he converted into HTML. It’s HTML because it’s the standard browsers language. There are also other standards, for example JSON, XML, which not used for browsers, but to serve other applications and needs.

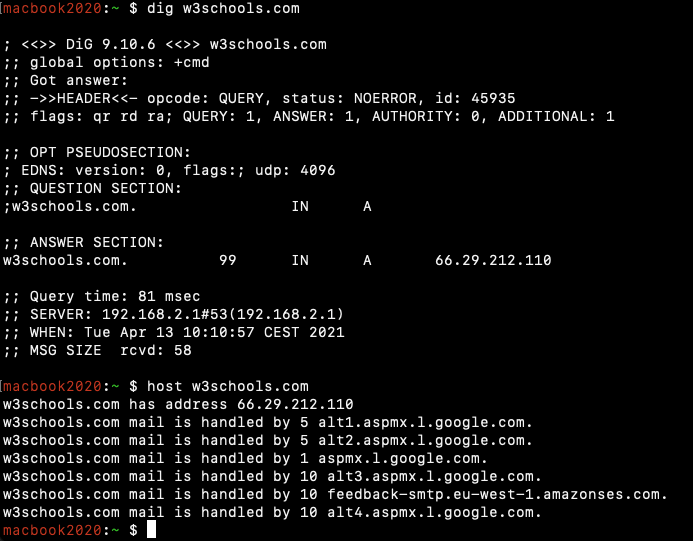
So all Internet “surfing”, like browsing, contain of a continuous repetition of requests and responses. The browser first finds for the domain name associated with the web address, which in this case is w3schools.com. Then looks up the domain name server (aka DNS) for the domain name, which is an IP address. An IP address is a unique identifier of a host or computer. Let’s stay with the above case. The IP addresses of the servers belonging to the domain names are public, otherwise how could the browser retrieve them? 🙂 Anyone can check them, even you. The simplest method is a terminal, if you have MacOS or Linux, you enter one of the these commands:

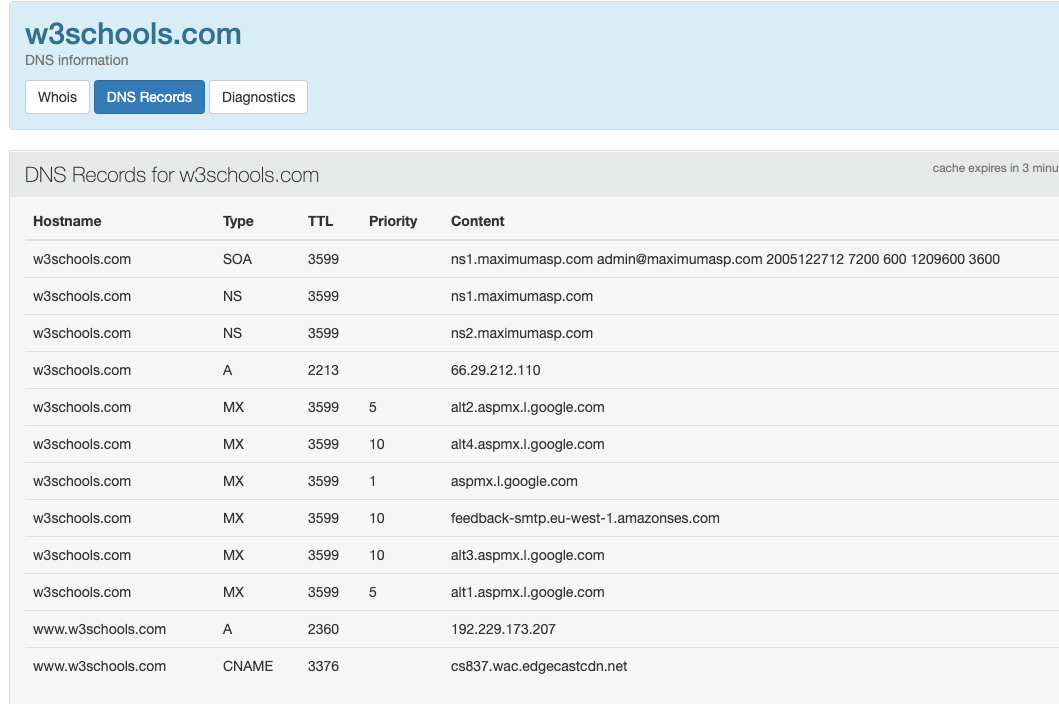
We need A record (also known as Address record) that serves the domain name w3schools.com. If you are interested in the other DNS record types, have a look here. If you’re lazy, you can do the same with a whois provider. In this case, I tried https://who.is/dns/w3schools.com, with this result. We are interested in the DNS Records section, there are the Domain Name Server records.

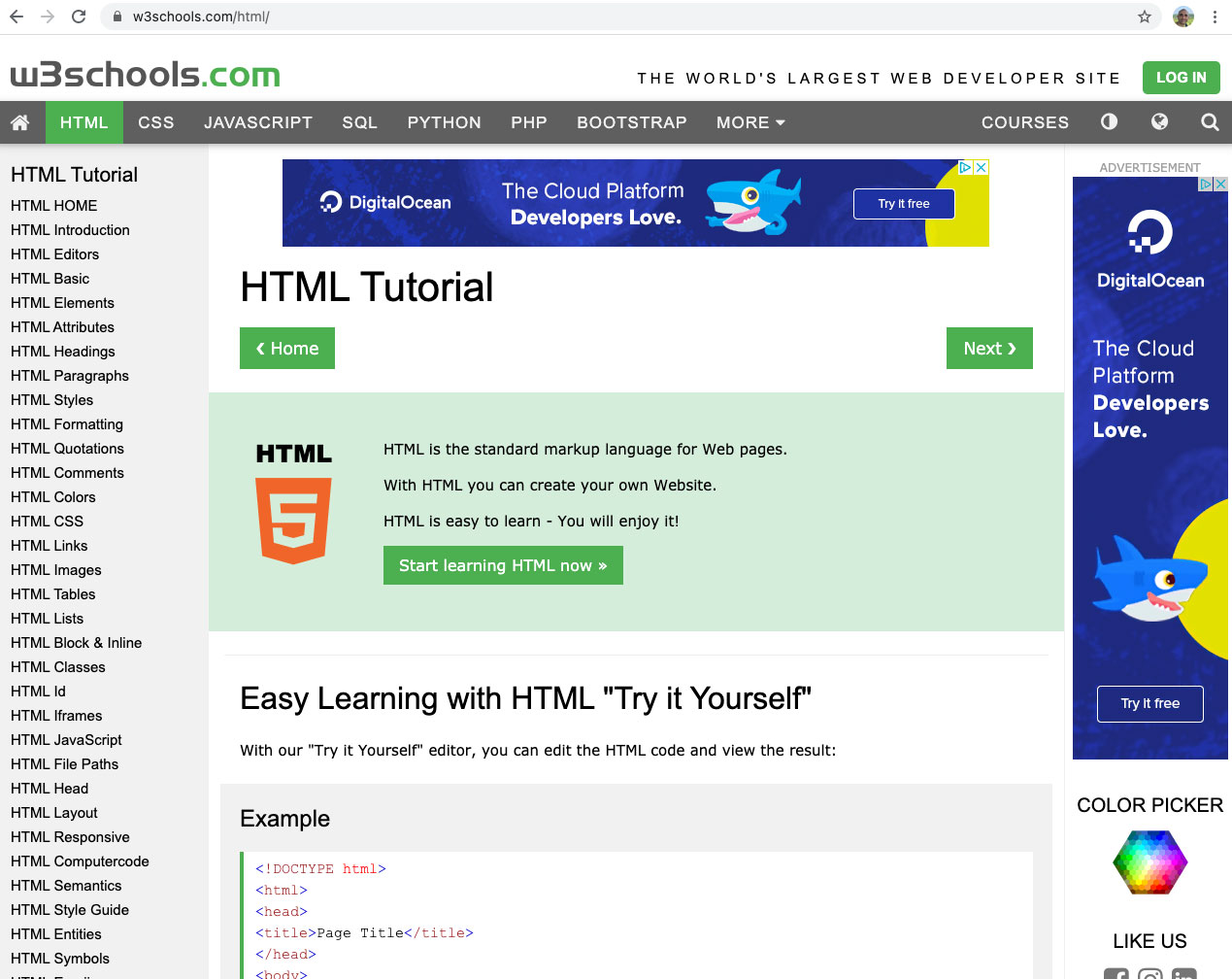
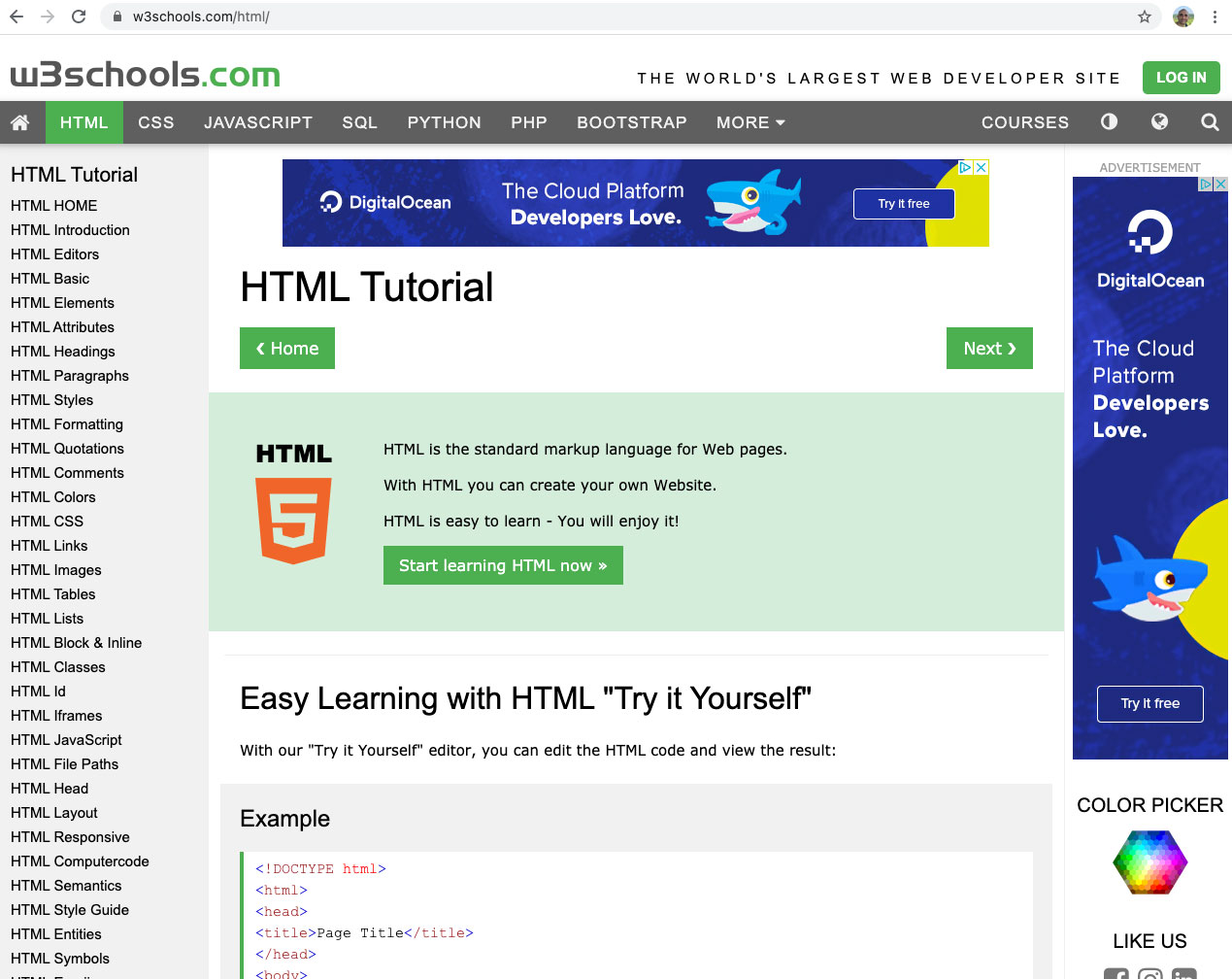
So when you enter a HTTP(S) location in the address bar, the browser looks for the server belonging to record A (66.29.212.110) and starts a request. The server https://www.w3schools.com/html/ processes this request and you get back a result, in this case this:

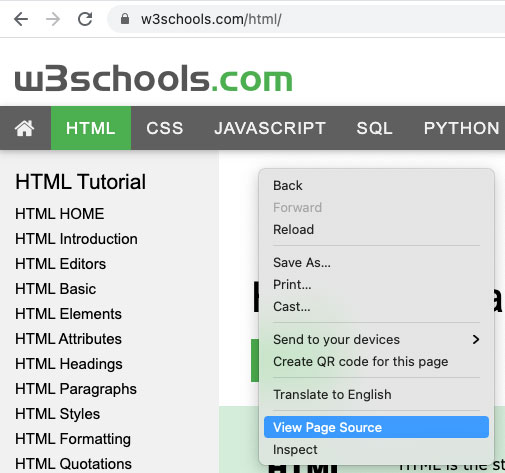
What you see in your browser is a generated HTML code. Let’s see how it looks. If you’re using Chrome, right-click anywhere on the page that isn’t a link or an image (any empty area) and choose View Page source.

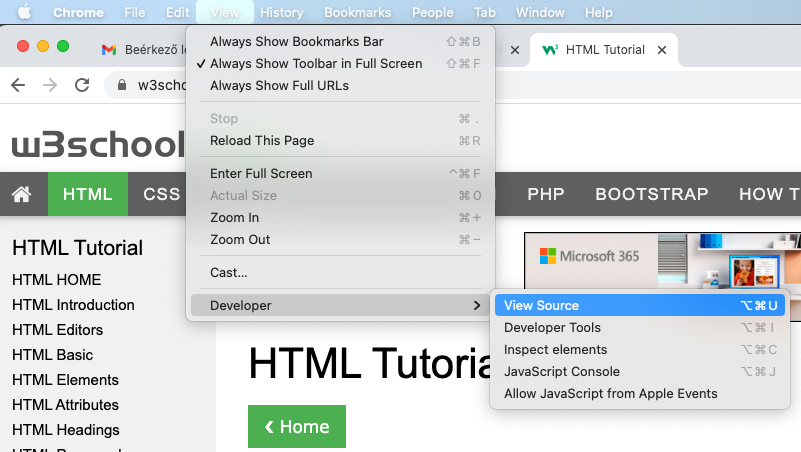
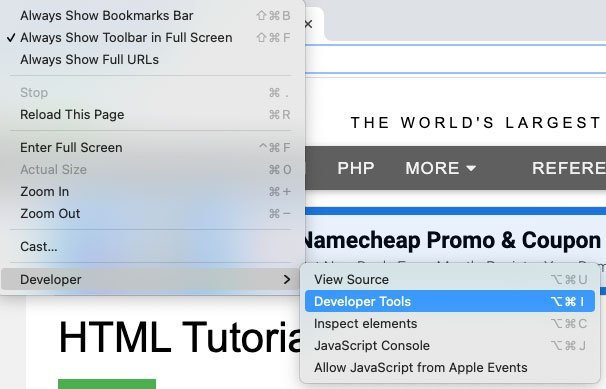
You can also choose from the menu. To do this, select the menu item View / Developer, then View Source.

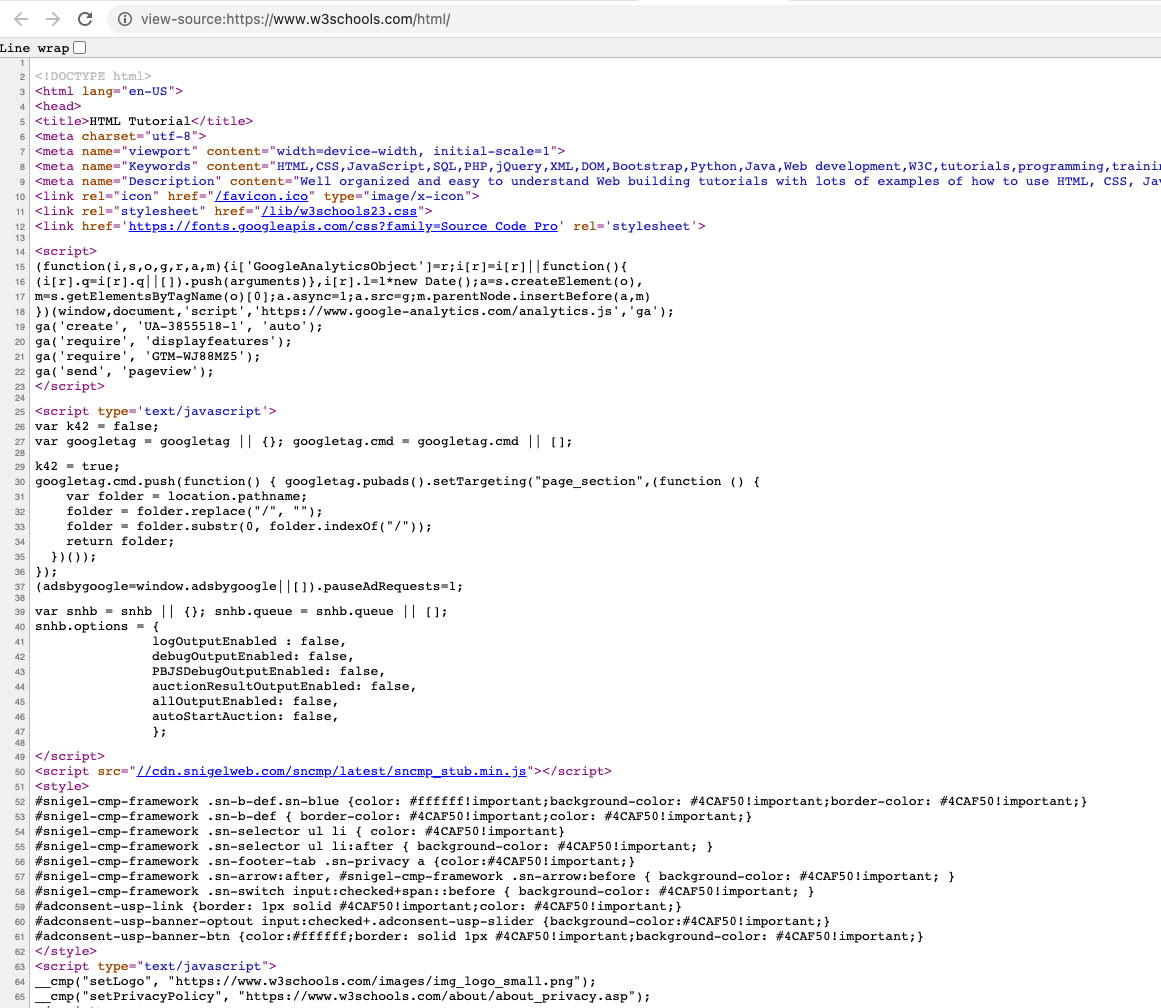
Either way, you’ll end up seeing something like this:

To create websites, you need to write such HTML code so that visitors see something like this, finally:

Therefore, it is absolutely important that if you want to create websites, you should be know what HTML is. Without this, you will only be groping in the dark, (in the case of WordPress) and you will create websites from already made themes and plugins (by other web developers). Which will be fine as long as the client is satisfied with what the template you are using allows. In other words, if the logo is on the left side of the template, but the client wants it on the right side and you don’t understand HTML, and the template doesn’t support this, you won’t be able to do it, because you don’t even know how a website is structured. I also show W3schools.com as an example because it explains and teaches you the basics very simply. I think it can be learned in a maximum of 2 days, because it’s really not complicated. If you already have the basics, you can practice, there are very good free sites where you can practice and solve specific tasks, here are a few examples:
2. CSS
CSS (abbreviation of Cascading Style Sheet) is a style sheet language for formatting HTML code. HTML developed together with CSS, almost parallel to each other. If you are interested in the whole story, look at this. You can formatting HTML elements using CSS. For example, a type of colors, size, letter-spacing and more. You can specify margins and padding and about a thousand other things. Basically, with knowledge of HTML and CSS, you can already create a working website, also mobile version. Staying with the original example, let’s see what this means in practice.
I’m introducing one of the most useful tools a web developer could wish for it’s called Chrome’s Inspector (Firefox, Edge, and Safari also have it). In the old days, when there was no Chrome, we mostly used Firefox, it had a tool called Firebug, which was its predecessor. In the https://www.w3schools.com/html/, open the Developer tools. MacOS hotkey: CMD + OPTION + i, Linux / Windows hotkey: CTRL + ALT + i. You can also open it from the menu (it’s called Developer Tools):

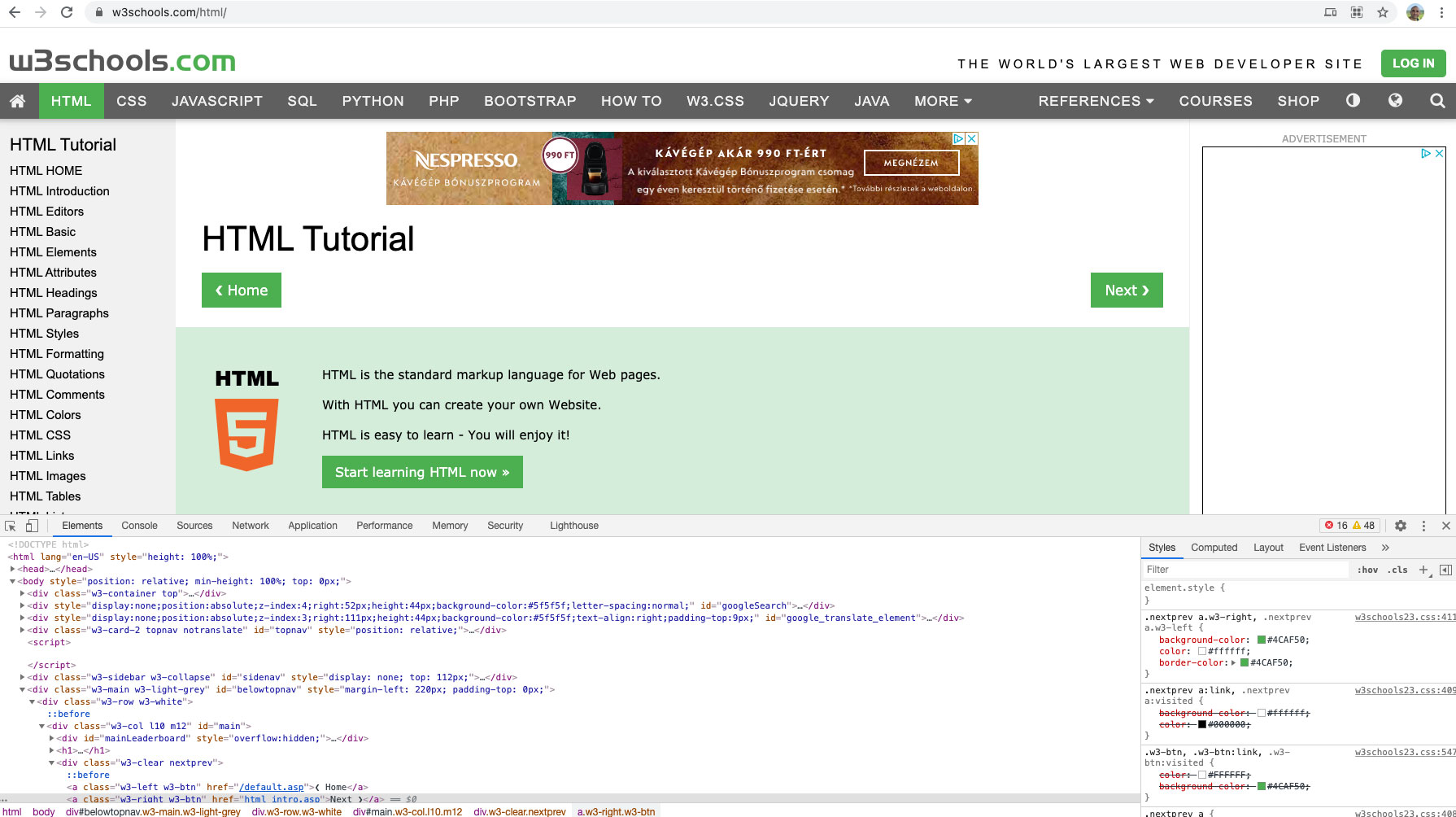
You can see this:

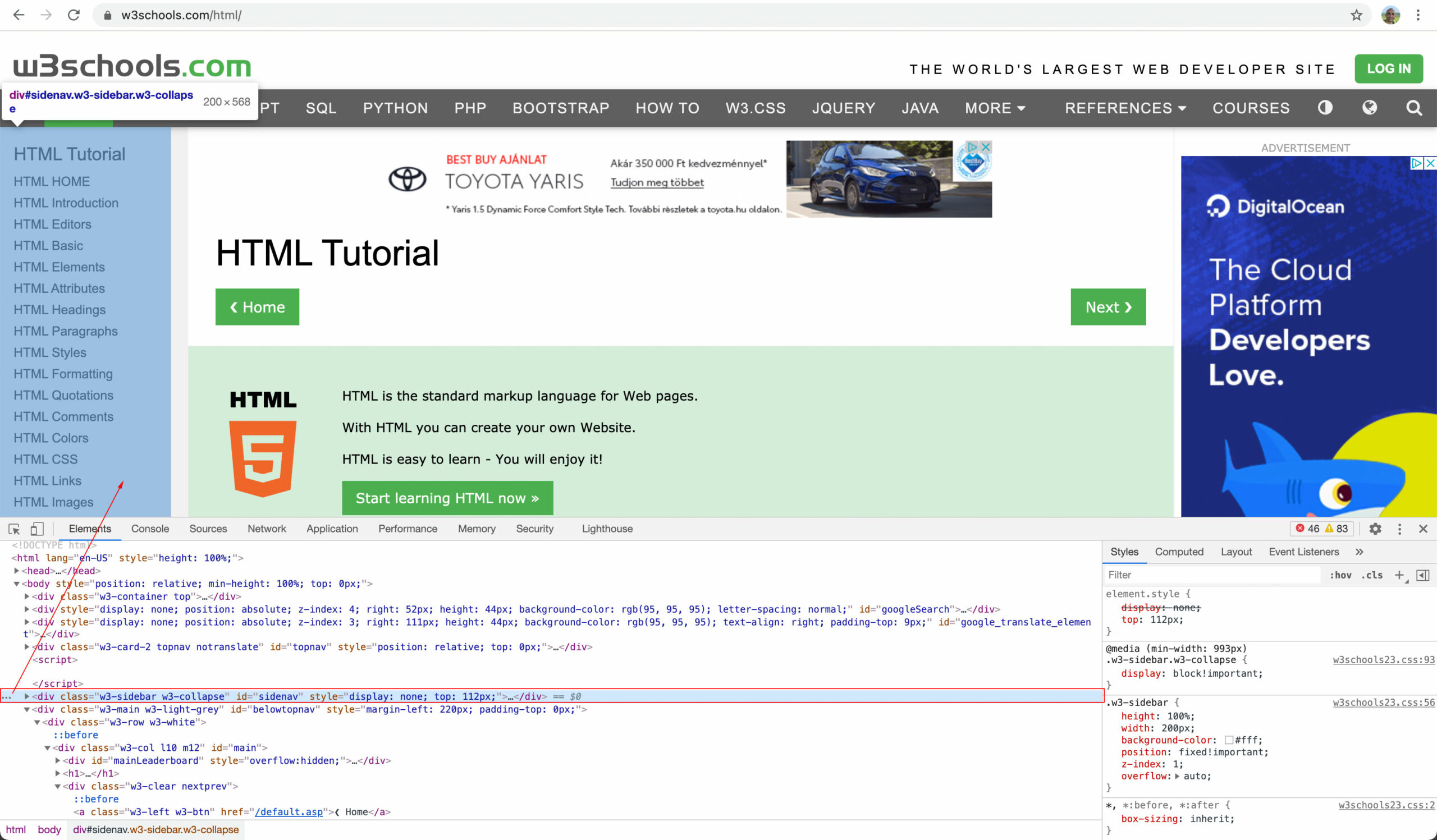
With this tool you will see two sections in parallel, it is a bit like a translator. Above is the generated HTML code, and below is the source code. You can also move this Developer Tools to the right and left. Good stuff for sure. Not only the HTML code is visible, but also a lot of other things. I don’t want to go into too much deep, because this article is not about that, but among other things, we can display errors (because it has console too), as well as loaded functions, cookies and much more. Oh, and it also has a complete mobile device emulator, with which we can see how the website displays on an iPhone or Samsung phone or tablet. If you hover your mouse over the elements in the bottom bar, it will show you how the mouseover actually looks on the website. It is clear that what is light blue at the bottom (I highlighted it separately with a red frame) is also colored with light blue at the top. What you select at the bottom is shown in parallel at the top.

I don’t think there is a better way to understand HTML, because you can immediately everything and their dependencies/relations. There also interesting is the Styles tab on the right. Here you can see all CSS definitions per file and per parent.
CSS formats the HTML elements, aligns them next to each other, above them, colors them, adjusts the margins and proportions. For example, the example URL has the main menu at the top, a light gray sidebar on the left, the content in the middle, and a sidebar on the right. The location of these main containers was planned in advance by someone (e.g. a web designer or UI designer), and then the developer assembled it from HTML elements based on the accepted visual design. How did he/she do it? He/she learned what types of elements exist in HTML (eg. div, span, p, section, header, footer, etc.) and then placed them next to each other and styled them with CSS so that it was exactly as it now appears in a browser.
CSS is not as easy to learn as HTML. It is much more complex and thanks to the different browsers, it often happens that an accepted rule works in one browser and not in another, or not exactly the same. This is mostly due to the browsers internal HTML “translator”. Anyone interested in different browser engines and renderer engines should take a look at this. I’m currently reading a book (Peter Thiel: From Zero to One), in which the first browser, Netscape Navigator, is mentioned in the first chapter. In 1997 at my first job , I already had Internet access and I also used Netscape Navigator. Another very useful site is Can I Use? where you can see almost every CSS definition, which browser supports it and from which version. In the old days, when Internet Explorer was still around, we suffered a lot with the fact that what worked in Firefox, Safari, and Chrome (aka the good browsers) could also work under Internet Explorer. This piece of shit is a shame for Microsoft, which luckily EOL of and replaced it with a Chromium-based browser, called Edge. This is practically a Chrome, it can be used with confidence, it finally works as a standard. If you are interested in the different browser engines (Webkit, Blink, Gecko, etc.), visit here.
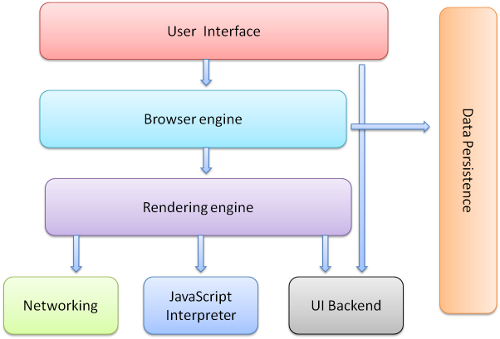
 This diagram display how a browser works. The User interface (red color) manage and use by the visitor, who only reads the pages, presses the buttons on the interface, enters the web addresses in the menu bar, etc. The Browser engine (blue color) is the core of the browser. It keeps in touch with the “other world”, i.e. with the rendering engine, handles requests, distributes resources, receives data from the UI (user interface) and the translation part. The Rendering engine is the most important part. He renders, i.e. processes and draws, displays the interpreted HTML, CSS, and other data. What we finally see in the browser depends on the rendering engine (purple box). The Networking (green box) handles the request-response part, the Javascript interpreter executes the Javascript codes, he is also a kind of compiler, aka translator. The UI (User Interface) backend draws the form elements, buttons, the browser window itself, and so on based on the appearance inherited from the window manager defined in the operating system you use. This is not the browser part, but is belongs to operating system. That is why a scroll bar, form field, drop-down list and the browser looks different under Windows 10, MacOS, Ubuntu or any other operating system. The Data persistance (orange box) is a data layer. All data is stored here, e.g. the cookies. I took the original of the figure from here.
This diagram display how a browser works. The User interface (red color) manage and use by the visitor, who only reads the pages, presses the buttons on the interface, enters the web addresses in the menu bar, etc. The Browser engine (blue color) is the core of the browser. It keeps in touch with the “other world”, i.e. with the rendering engine, handles requests, distributes resources, receives data from the UI (user interface) and the translation part. The Rendering engine is the most important part. He renders, i.e. processes and draws, displays the interpreted HTML, CSS, and other data. What we finally see in the browser depends on the rendering engine (purple box). The Networking (green box) handles the request-response part, the Javascript interpreter executes the Javascript codes, he is also a kind of compiler, aka translator. The UI (User Interface) backend draws the form elements, buttons, the browser window itself, and so on based on the appearance inherited from the window manager defined in the operating system you use. This is not the browser part, but is belongs to operating system. That is why a scroll bar, form field, drop-down list and the browser looks different under Windows 10, MacOS, Ubuntu or any other operating system. The Data persistance (orange box) is a data layer. All data is stored here, e.g. the cookies. I took the original of the figure from here.
3. Javascript
Javascript is basically an object-oriented programming language that you will definitely meet during web development. I’m not saying it’s essential for website development, but it’s hard to avoid. Especially if you want to work with data on the client side (in the browser). It was developed for the first browser, Netscape, and is basically similar to the Java programming language (Java at that time). In the last 20 years, it has massively developed and several independent programming languages have “grown out of it”, like they use the same concept and syntax. Examples include TypeScript, React, Angular (which predecessor of TypeScript) or Node.JS. Then there are so-called frameworks and libraries, which “simplify” Javascript, one of them is jQuery, which is still popular today (and is also used by WordPress).
If we have already learned the elements of the HTML language and know what the DOM (Document Object Model) is, we can use Javascript to manipulate these DOM elements in browser. This is good because there are many times when we have to watch behaviour of the user. For example, you move the mouse to a specific part of the browser and when this happens, we pop up a window with a text asking you to subscribe to the newsletter, or similar. We can solve this with Javascript. Or the visitor starts scrolling and when he reaches a certain point, we shrink the main menu and stick it to the top of the page (it called sticky menu, you’ve probably seen it before), then when he scrolls back, we enlarge it again. Or you click on a link and we scroll to another section of the page. There are a lot of them and you can’t solve this without Javascript. WordPress uses jQuery for this, which simplifies the most frequently used Javascript commands and we can do the same with less typing.
I’ll show you an example. What we want to do is to display a message in the browser by clicking on each button with a given property (eg. all Add to Cart buttons with specified class).
This code looks like this in plain Javascript, or when used in a funny way in Vanilla JS (look at this Stack Overflow article):
const addtocartButtons = document.querySelectorAll('.addtocart')
for (const addtocartButton of addtocartButtons) {
addtocartButton.addEventListener('click', function(event) {
event.preventDefault()
alert(`You clicked Add to cart button!`)
})
}When you click on any element (button, link, whatever) which has “addtocart” class, this code shows up a warning window in the browser with “Add to cart button” message! The same code in jQuery looks like this:
$(`.addtocart`).click(function(event) {
event.preventDefault()
alert(`You clicked Add to cart button!`)
})It much easier, right? It is no coincidence that his slogan is “Write less, do more“. jQuery solves version problems between Javascript versions, because Javascript has also developed over the years, but browsers have not always or not followed this development in the same way, so it is possible that the previously described piece of code, which is already ES6 written according to the standard, it won’t work in a browser before 2015. jQuery, on the other hand, handles this and almost all its versions (jQuery also has version numbers and development cycles) work with almost all versions and types of browsers.
4. PHP
The programming language, which has already been gave up on it many times, is still alive and in fact, it is experiencing a renaissance in recent years. It is important to know and not to confuse what it is for. Even in its name, it’s clear what the PHP language was invented for. It was originally abbreviated as Personal Homepage Tools. Later, when it started to develop and became an independent programming language, it was renamed Hypertext Preprocessor. PHP can do much more than its name implies (I think a new name would do better, but I guess they haven’t come up with a new meaning for this three-letter abbreviation), an object-oriented programming language (partly since 4.0, completely since version 5), with which practically any system can be build. If you want to create websites in WordPress, it is often enough to use only the preprocessor, i.e. the processing part of PHP, i.e. you process the received data and display with it. What does this mean in practice, like in WordPress?
WordPress is an open source CMS (Content Management System) framework written in PHP. Since WordPress was originally written in PHP, you can access and extend all functions, and classes in PHP. Therefore, if you don’t know the basics of PHP, you won’t be able to do any custom processing or queries. Preprocessor is not a very good meaning, because we often use it not only for pre-processing, but also for post-processing. So there is a request, PHP converts it into a query (in SQL language) to the SQL database, then it receives the response from the SQL database, PHP also performs the post-processing too, so the interpreted request is processed and display to the user on the screen.
There are a lot of classes and functions in WordPress. To do this, you obviously need to understand the difference between procedural and object-oriented programming, but I won’t go into that right now. WordPress has a lot of built-in functions and classes (written in PHP, of course), which are needed so that we don’t have to write SQL queries, or convert dates into non-English format, or sanitize a character string, etc. If we know PHP syntax, it will be easy to understand how a template or even a plugin works, since they are also in PHP.
Another great advantage of PHP is that it can display and process any HTML code. If you understand 1. HTML and 2. CSS sections, then with the PHP you will be able to write not only static HTML pages, but also dynamically generated, more complex websites. Because with PHP, it is also possible to create a website (which basically has three parts: 1. Header 2. Content 3. Footer) dynamically display and replace any content, generate an HTML code from it, which browsers display.
Another very important difference between Javascript and PHP is that PHP runs on the server side, while Javascript runs on the client side. So, PHP runs on your web server and interprets the commands you write in files with the .php extension, the visitor will never see the PHP code, he will only see the output, likde the HTML (PHP processed) generated code. Let’s see what this means in practice. Look at this PHP code snippet:
<div class="content">
<?php if ( is_super_admin() ) { ?>
<p>This text see only an administrator.</p>
<?php } else { ?>
<p>Everyone can see this text.</p>
<?php } ?>
</div>This code uses WordPress internal function called is_super_admin in a condition with PHP. Checks if the visitor is an administrator. It also checks the visitor is logged in or not. It’s a fairly common request from my clients that: “Can you make this part of the website visible only to logged-in users?” Of course! Since I know the syntax of PHP and I know the is_super_admin() WordPress function, I already solved it by writing two branches linked to a condition.
So if you don’t know PHP, your next step will be to start searching for plugins for the functionality requested by the client. You have 50% chance of finding a solution. It’s only 50% because most problems already have plugin. However, it is almost certain that it will not work exactly as the customer asks. The next step is to convince the client to do it the way you think (or as the plugin was written, because you cannot do it). If the client does not agreed with it, then you are looking for another extension. Then you find yourself having to install 3 plugins instead of looking into PHP and the WordPress codex and solving it with 1 line of PHP code. Or you could use Google. The immeasurable amount of time you spend searching for plugins and templates could have been spent more useful, and you could have learned 5 frequently used WordPress functions. Or, for example, how to write a loop in PHP. Or what is a loop? Or what is the condition.
Learning PHP is easy, there are so many sites for that. I think are the two best of them:
5. SQL
I’ve been making WordPress themes for about 3 years without writing a single line of SQL code. Why? Because WordPress did it for me. It has a lot of functions that. It fetches data from the database according to specified parameters, and then returns it exactly as it should. So why here SQL? WordPress stores all data in a MySQL-based database. Sooner or later you will get to the point where you want to write your own queries, because your client, for example asks you to export all users whose first name is Attila. You can solve this with WordPress internal get_users function, or you can write an SQL query for it. Needless to say which one is faster. Let’s look at the two different solutions of the previous example, I think it illustrates well.
The PHP-way with WordPress get_users function:
$args = array(
'meta_query' => array(
'relation' => 'AND',
array(
'key' => 'last_name',
'value' => 'Attila',
'compare' => '='
)
)
);
$users = get_users($args);The SQL-way, read directly from WordPress SQL database:
SELECT *
FROM `wp_users` AS wpu
INNER JOIN `wp_usermeta` AS wpum ON (wpum.user_id = wpu.ID)
WHERE wpum.meta_key = 'last_name' AND wpum.meta_value = 'Attila'
GROUP BY wpu.IDThis example is not so simple, because it includes join-clause query, but it simple shows how much easier it is to communicate in the native database language which uses by WordPress. SQL is one of the best things that ever happened to the programming world. Small toolbox, extremely fast and even works on multiple threads. Is there anything better than this? I don’t think so. MySQL gives you the feeling of switching to a Linux-based operating system after Windows and learning to manage, monitor and operate a system. Total freedom.
This article is a bit long, but I feel that these 5 points are necessary to be able to do almost everything in WordPress. If a gun were held to my head and I had to choose only the most important ones, these three would remain:
- HTML
- CSS
- PHP
If you know these three, you’re well on your way to becoming a skilled web developer.
Always learn, because knowledge is power and the best investment yourself!